jul, 2024



Estamos entusiasmados em compartilhar as últimas atualizações que implementamos em sua loja virtual por assinatura. Nosso compromisso é garantir a melhor experiência para você e seus clientes. Confira as novidades:
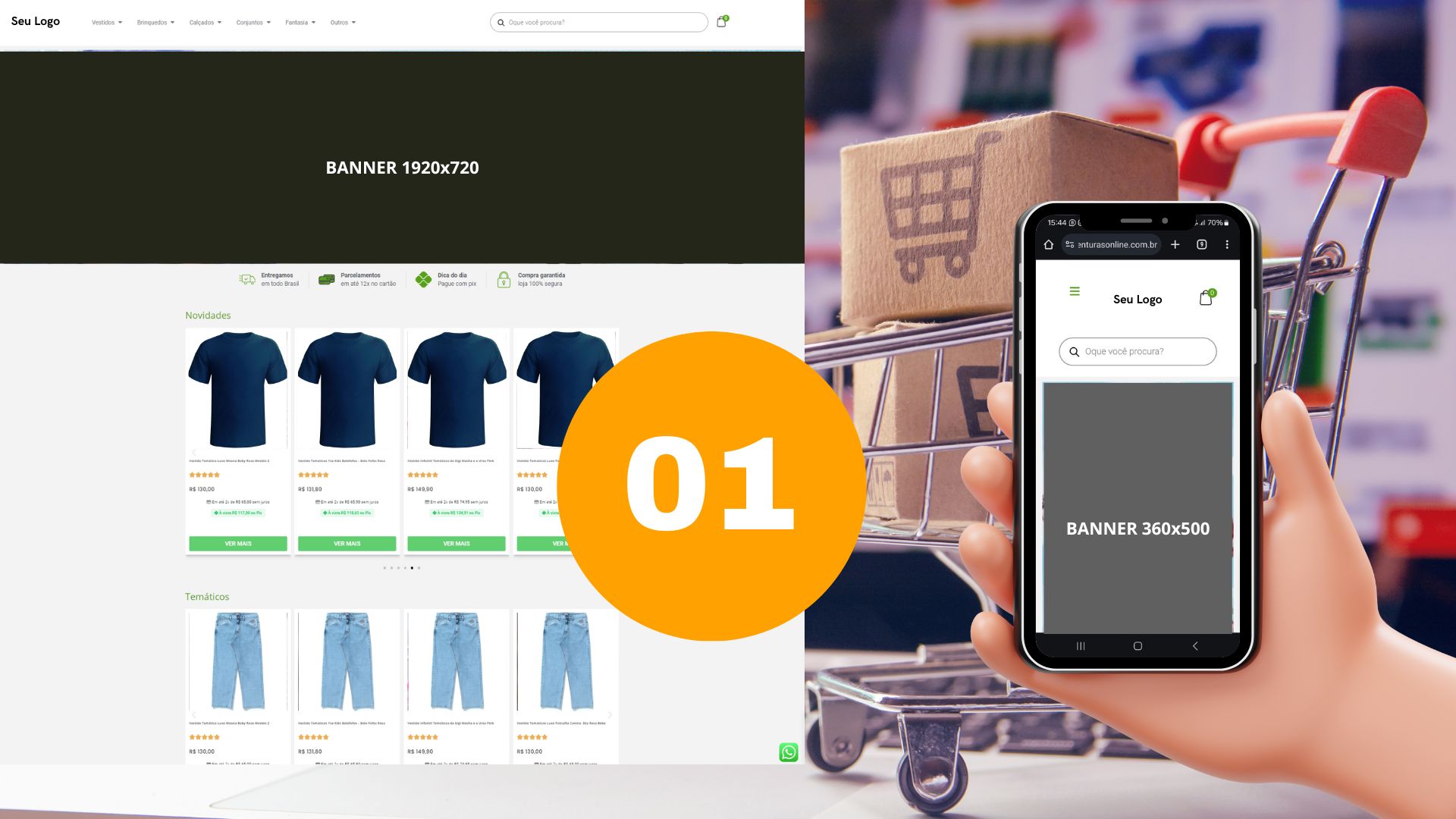
Sabemos que imagens de alta qualidade são essenciais para destacar seus produtos. Implementamos uma série de melhorias técnicas para garantir que as fotos dos produtos tenham:
A velocidade do site é crucial para a experiência do usuário e para o SEO. Com isso em mente, realizamos várias otimizações:
Com essas melhorias, você pode esperar:
Agradecemos pela sua confiança na DNN Company. Estamos sempre trabalhando para trazer o melhor para você e seu negócio.

Olá, pessoal!
Temos uma novidade incrível para compartilhar com vocês! ?
Lançamos uma nova página no nosso site onde você pode acessar tutoriais detalhados, guias completos, dicas valiosas e as notícias mais recentes. Quer se manter atualizado com os avisos e notícias do dia? Agora tudo isso está ao seu alcance com apenas um clique!
Não perca tempo e visite nossa nova página para estar sempre informado e atualizado! ?

Para garantir a consistência visual em todas as páginas da sua loja WooCommerce, você pode utilizar as Configurações Globais do Elementor. Essas configurações permitem definir tipografias, cores e estilos padrão que se aplicam a todo o site.

Para criar cupons de desconto no WooCommerce, siga estes passos:
Agora o cupom estará disponível para seus clientes usarem durante o checkout. Eles simplesmente precisam inserir o código do cupom na página de checkout para aplicar o desconto à sua compra.

Para configurar o Melhor Envio no WooCommerce e oferecer opções de envio em sua loja online, siga estas etapas:
Seguindo essas etapas, você poderá configurar o Melhor Envio no WooCommerce e oferecer opções de envio eficientes em sua loja online.

Para integrar o Mercado Pago com o WooCommerce e permitir o processamento automático de pagamentos via cartão de crédito, Pix e boleto, você pode seguir estas etapas:
Seguindo essas etapas, você poderá integrar o Mercado Pago ao seu site WooCommerce e permitir o processamento automático de pagamentos via cartão de crédito, Pix e boleto bancário.

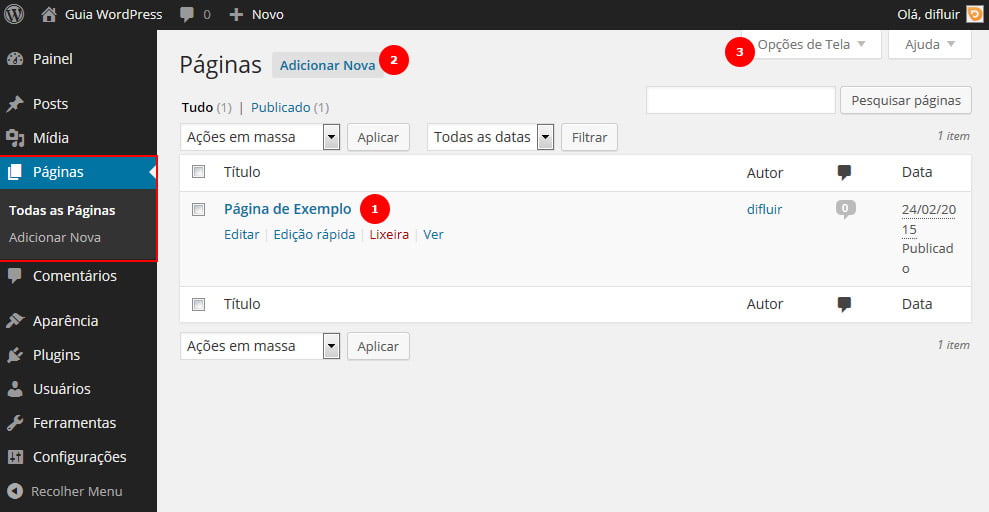
Para adicionar páginas ao seu site WordPress, siga estas etapas:
Essas são as etapas básicas para adicionar uma página ao seu site WordPress. Dependendo do tema e dos plugins que você estiver utilizando, as opções e o processo podem variar um pouco, mas geralmente seguirão esses passos principais.


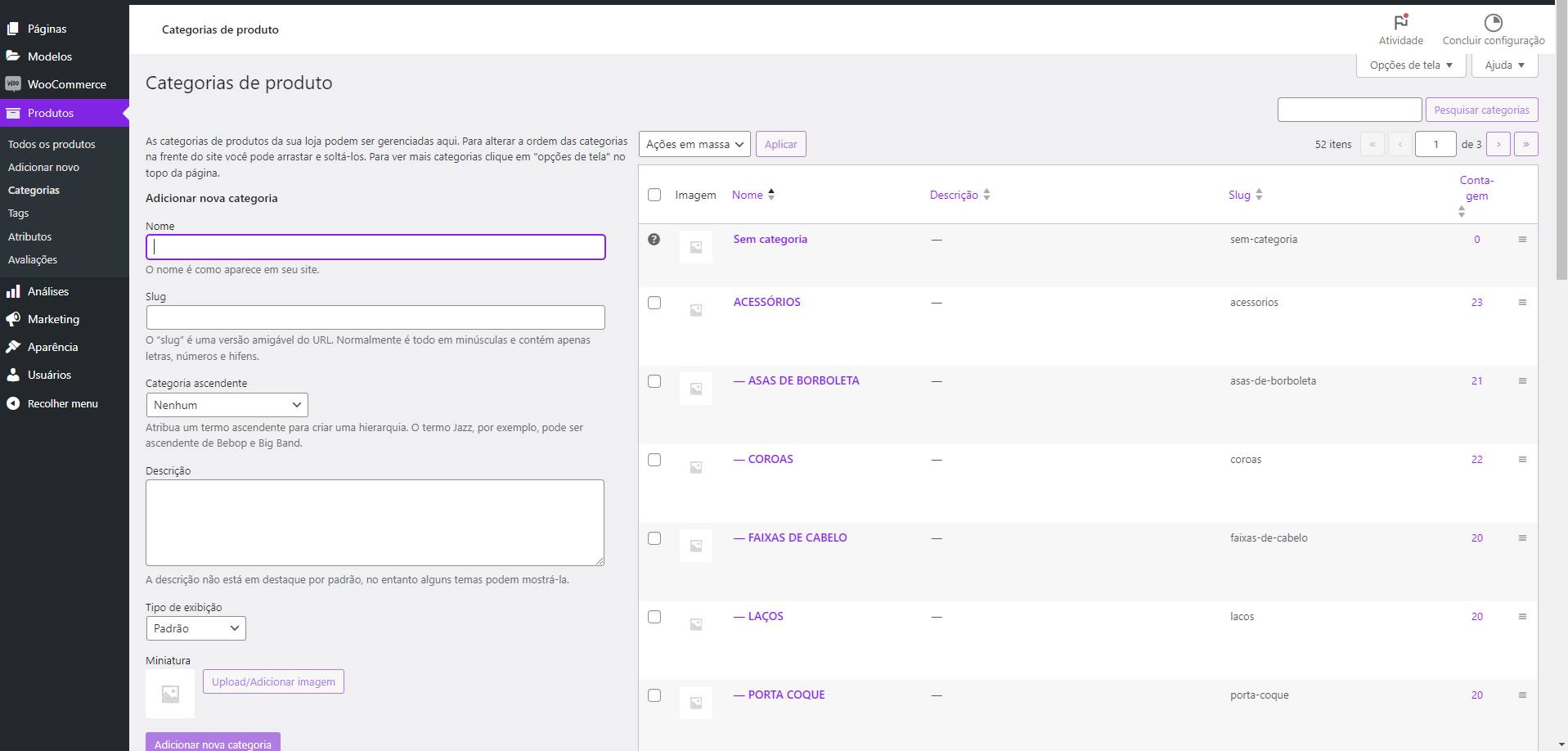
Passo 1: No painel de administração de sua Loja Virtual, vá para “Produtos” e clique em “Categorias”.
Passo 2: Na página de categorias, você verá um formulário para adicionar uma nova categoria. Preencha o nome da categoria que deseja criar e, se desejar, um slug (que é a parte do URL amigável para SEO). Por exemplo, você pode digitar “Roupas” como o nome da categoria.
Passo 3: Depois de preencher os detalhes, clique em “Adicionar nova categoria” para criar a categoria.
Passo 4: Agora, para criar uma subcategoria, repita os passos 2 e 3, mas desta vez, no campo “Categoria pai”, selecione a categoria principal à qual deseja associar a subcategoria. Por exemplo, se você deseja criar a subcategoria “Camisetas” sob a categoria “Roupas”, selecione “Roupas” no campo “Categoria pai”.
Passo 5: Depois de adicionar todas as categorias e subcategorias desejadas, você pode associar produtos a elas. Ao adicionar ou editar um produto, você verá a seção “Categorias” no lado direito. Aqui, você pode selecionar as categorias e subcategorias apropriadas para o produto.
Passo 6: Certifique-se de salvar as alterações em cada produto após associá-lo às categorias corretas.