jul, 2024



Para garantir a consistência visual em todas as páginas da sua loja WooCommerce, você pode utilizar as Configurações Globais do Elementor. Essas configurações permitem definir tipografias, cores e estilos padrão que se aplicam a todo o site.

Para criar cupons de desconto no WooCommerce, siga estes passos:
Agora o cupom estará disponível para seus clientes usarem durante o checkout. Eles simplesmente precisam inserir o código do cupom na página de checkout para aplicar o desconto à sua compra.

Para configurar o Melhor Envio no WooCommerce e oferecer opções de envio em sua loja online, siga estas etapas:
Seguindo essas etapas, você poderá configurar o Melhor Envio no WooCommerce e oferecer opções de envio eficientes em sua loja online.

Para integrar o Mercado Pago com o WooCommerce e permitir o processamento automático de pagamentos via cartão de crédito, Pix e boleto, você pode seguir estas etapas:
Seguindo essas etapas, você poderá integrar o Mercado Pago ao seu site WooCommerce e permitir o processamento automático de pagamentos via cartão de crédito, Pix e boleto bancário.

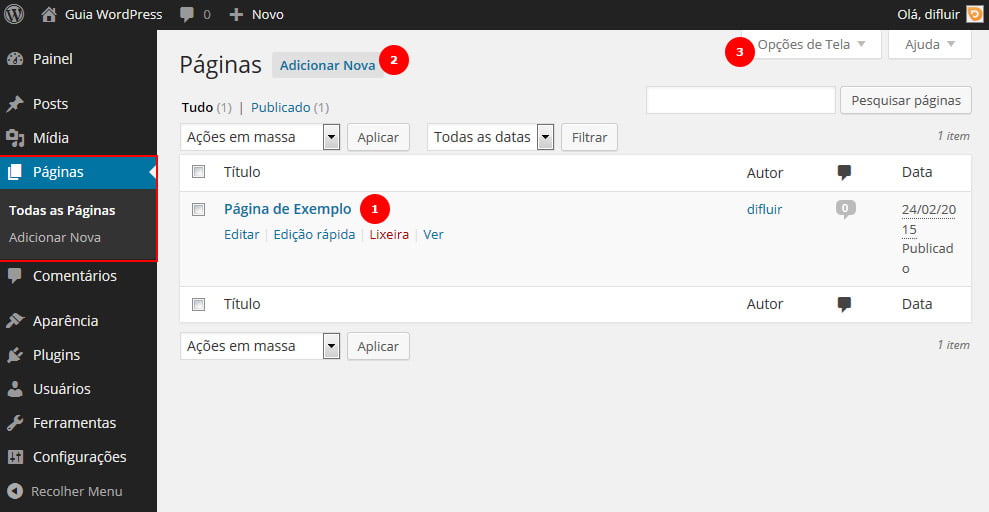
Para adicionar páginas ao seu site WordPress, siga estas etapas:
Essas são as etapas básicas para adicionar uma página ao seu site WordPress. Dependendo do tema e dos plugins que você estiver utilizando, as opções e o processo podem variar um pouco, mas geralmente seguirão esses passos principais.


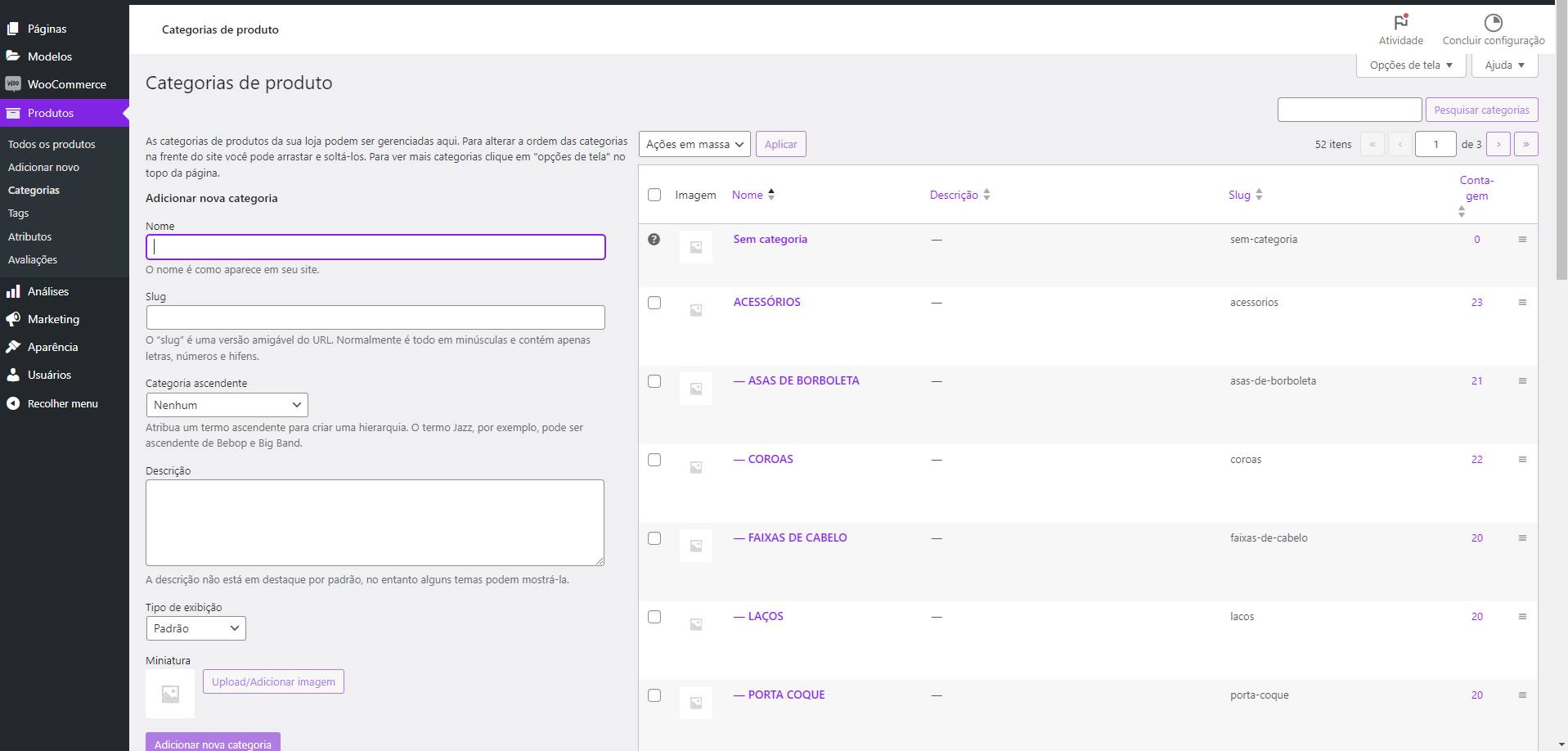
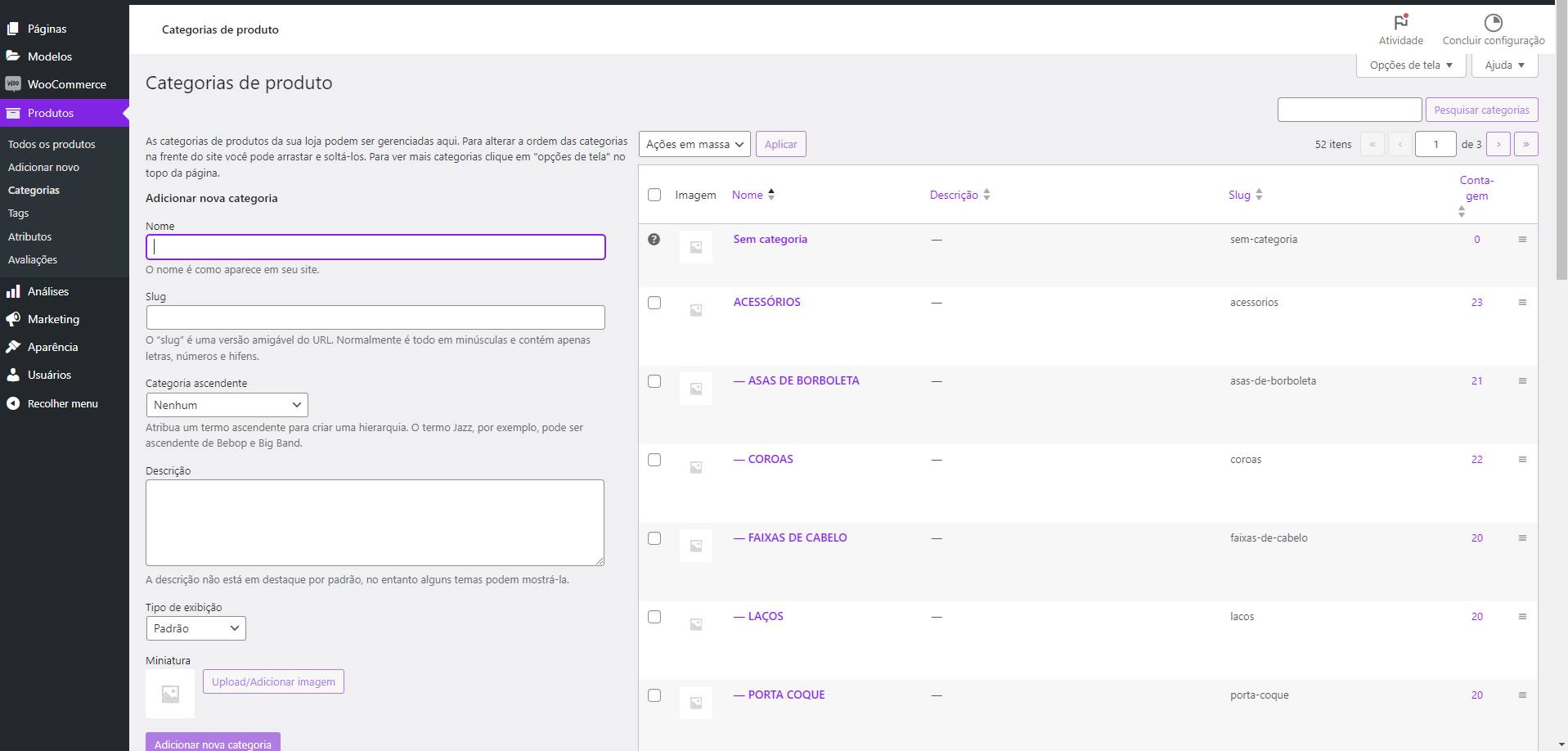
Passo 1: No painel de administração de sua Loja Virtual, vá para “Produtos” e clique em “Categorias”.
Passo 2: Na página de categorias, você verá um formulário para adicionar uma nova categoria. Preencha o nome da categoria que deseja criar e, se desejar, um slug (que é a parte do URL amigável para SEO). Por exemplo, você pode digitar “Roupas” como o nome da categoria.
Passo 3: Depois de preencher os detalhes, clique em “Adicionar nova categoria” para criar a categoria.
Passo 4: Agora, para criar uma subcategoria, repita os passos 2 e 3, mas desta vez, no campo “Categoria pai”, selecione a categoria principal à qual deseja associar a subcategoria. Por exemplo, se você deseja criar a subcategoria “Camisetas” sob a categoria “Roupas”, selecione “Roupas” no campo “Categoria pai”.
Passo 5: Depois de adicionar todas as categorias e subcategorias desejadas, você pode associar produtos a elas. Ao adicionar ou editar um produto, você verá a seção “Categorias” no lado direito. Aqui, você pode selecionar as categorias e subcategorias apropriadas para o produto.
Passo 6: Certifique-se de salvar as alterações em cada produto após associá-lo às categorias corretas.

Passo 1: No painel de administração de sua loja, vá para “Aparência” e clique em “Menus”.
Passo 2: No painel de gerenciamento de menus, clique na guia “Categorias” para exibir todas as categorias disponíveis.
Passo 3: Se a categoria que você deseja adicionar ainda não existe, você pode criá-la clicando em “Adicionar nova categoria”. Preencha o nome da categoria e, se desejar, um slug (que é a parte do URL amigável para SEO). Depois, clique em “Adicionar nova categoria”.
Passo 4: Depois de criar a categoria ou se ela já existir, marque a caixa de seleção ao lado dela e clique no botão “Adicionar ao menu”.
Passo 5: A categoria será adicionada ao final do seu menu principal. Você pode arrastá-la para cima ou para baixo para ajustar sua posição no menu.
Passo 6: Depois de posicionar a categoria conforme desejado, clique no botão “Salvar menu” para salvar suas alterações.
Passo 7: Agora, vá até o seu site e atualize a página para ver a nova categoria adicionada ao menu principal.

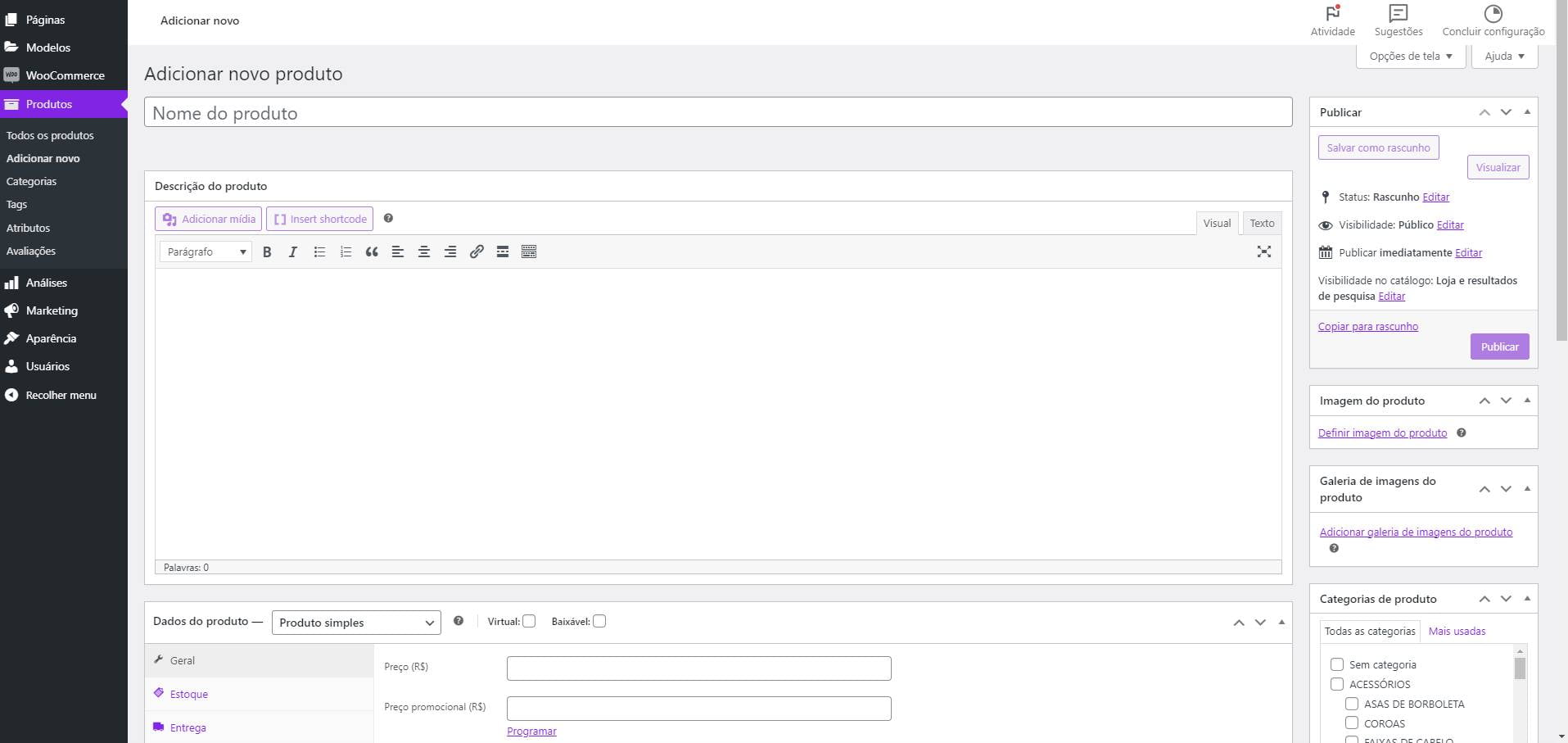
Passo 1: No menu à esquerda do painel de administração do seu site WordPress onde o WooCommerce está instalado, clique em “Produtos” e depois em “Adicionar novo”.
Passo 2: Preencha os detalhes básicos do seu produto, como nome, descrição e categoria.
Passo 3: Role para baixo até encontrar a seção “Dados do produto”. Aqui, você verá a opção “Tipo de produto”. Selecione “Variável” nesta opção.
Passo 4: Após selecionar “Variável”, uma nova aba chamada “Variações” aparecerá. Clique nela.
Passo 5: Agora, você pode adicionar variações ao seu produto. Clique em “Adicionar variação” e preencha os detalhes para cada variação, como preço, SKU (unidade de manutenção de estoque), peso, etc.
Passo 6: Para cada variação, você precisa especificar os atributos. Por exemplo, se você estiver vendendo camisetas em diferentes tamanhos e cores, você precisa adicionar os atributos “Tamanho” e “Cor” e definir os valores para cada um (por exemplo, “Pequeno”, “Médio”, “Grande” para Tamanho e “Vermelho”, “Azul”, “Verde” para Cor).
Passo 7: Depois de definir os atributos e valores para suas variações, você pode configurar o preço, a imagem e o estoque para cada combinação de variação, se desejar.
Passo 8: Certifique-se de salvar as alterações clicando em “Publicar” ou “Atualizar”.
Passo 9: Depois de publicar o produto, você pode visualizá-lo na sua loja e os clientes poderão escolher entre as variações que você configurou.